-- ffDiaporama Standardvorlagen
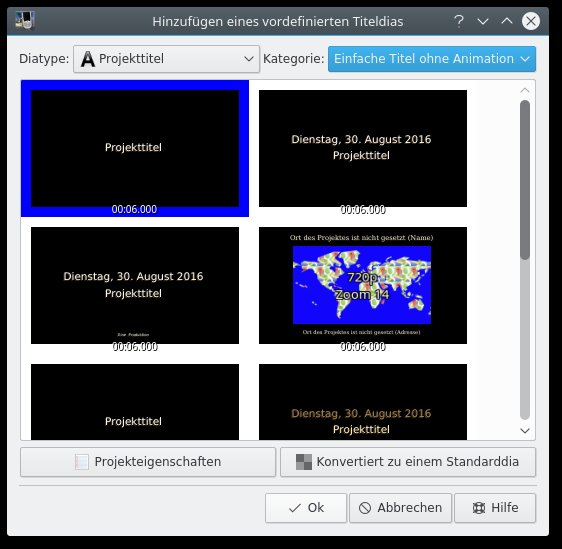
Bei ffDiaporama können Sie vordefinierte Diavorlagen einsetzen, um z.B. den Vor- oder Abspann zu erstellen. Es können auch eigene Diavorlagen gestalltet werden. Die vordefinierten Vorlagen sind schon ganz gut, aber die leichte gelbe Farbe vom Text hat mich gestört, daher habe ich die Standard Vorlagen modifiziert.
Die ffDiaporama Standard Vorlagen werden von als Textdatei abgespeichert unter:
/usr/share/ffDiaporama/model/Titles
In diesem Verzeichnis befinden sich Unterordner mit den Bildschrimformaten:
- 16_9 (16:9 Breitbildfernseher)
- 40_17 (2.35:1 Kinoformat)
- 4_3 (4:3 Alter Röhrenfernseher, Bildschirm)
Ich habe nur die 16:9 Format geändert, die Änderung an den anderen Formaten sollte analog funktionieren.
In den den Formatverzeichnisen finden Sie Textdateien mit der Endung tss. Der Dateiname legt dabei die Zuordung in der unten aufgeführten Tabelle fest. Das X im Dateinamen steht für eine Zahl beginnen bei 0 für die erste Vorlage in der Kategorie.
| Diatyp | Kategorie | Dateiname |
| Projekttitel | Einfacher Titel ohne Animation | 10000X.tss |
| Projekttitel | Animierte Titel | 11000X.tss |
| Kapiteltitel | Einfache Kapitel ohne Animation | 20000X.tss |
| Kapiteltitel | Animierte Kapiteltitel | 21000X.tss |
| Titel für Quellnachweis | Einfache Nachweistitel (mit Animation) | 30000X.tss |

Eine Vorlage ist wie folgt aufgebaut:
<!DOCTYPE ffDiaporama>
<Model>
<TitleModel NextIndexKey="3" ShotNumber="1">
<ObjectComposition TypeComposition="1" CompositionNumber="1">
<Composition-0 IsVisible="1" FontName="Comic Sans MS" FontSize="28" Text="<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" &
quot;http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><style ty
pe="text/css">
p, li { white-space: pre-wrap; }
</style></head><body style=" font-family:'Sans Serif'; font-size:9pt;
font-weight:400; font-style:normal;">
<p align="center" style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margi
n-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-family:'Comic Sans MS'; font-size:28pt; color:#fff7c1;">%PTT%
</span></p></body></html>" TMType="0" StyleText="4" FontShadowColor="#442e0e" FontColor="#fff7c1" SameAsPrevShot="0" TypeComposition="1"
w="0,5" x="0,25" IndexKey="2" y="0,25" h="0,5">
<BackgroundBrush BrushType="0" TypeComposition="1">
<ImageCorrection AspectRatio="0,5625" ZoomFactor="1" X="0" Y="0"/>
</BackgroundBrush>
</Composition-0>
</ObjectComposition>
<Shot-0 StaticDuration="6000">
<ShotComposition TypeComposition="2" CompositionNumber="1">
<Composition-0 IsVisible="1" TMType="0" SameAsPrevShot="0" TypeComposition="2" w="0,9" x="0,05" IndexKey="2" y="0,05" h="0,9">
<BackgroundBrush BrushType="0" TypeComposition="2">
<ImageCorrection AspectRatio="0,5625" ZoomFactor="1" X="0" Y="0"/>
</BackgroundBrush>
</Composition-0>
</ShotComposition>
</Shot-0>
</TitleModel>
</Model>
Wie Sie sehen können, ist dort z.B. die Textart, Textgröße und auch die Farbe angegeben. Sie können also recht leicht die Standard Vorlage anpassen. Am besten Sie erweitern die Vorlagen, in dem Sie die Vorhanden kopieren z.B. aus 100000.tss wird 100004.tss usw.
Meine modifizierten Multimedia4Linux 16:9 Vorlagen können Sie hier herunterladen.

